Basics
The Web Content Accessibility Guidelines (WCAG) 2.2 are a set of guidelines that provide recommendations for making digital content more accessible to people with disabilities. The NSW Government recommends meeting a minimum AA level.
Accessibility made simple
The POUR principles are the foundation of the WCAG guidelines. We've tried to simplify them.
- Perceivable: Make sure your product can be perceived by all users, including those with vision or hearing impairments. Some of the key recommendations include providing alternative text for images and captions for videos, using clear and easy-to-read fonts, and providing high-contrast colours.
- Operable: Ensure that users can easily navigate and interact with your product using different input methods, such as a keyboard or screen reader. Some of the key recommendations include providing clear and consistent navigation, making sure all interactive elements are accessible via the keyboard, and avoiding content that flashes or blinks rapidly.
- Understandable: Ensure your content is easy to understand for all users, regardless of their cognitive ability. Some of the key recommendations include using plain language, providing clear instructions and error messages, and avoiding jargon or technical terms that might be difficult to understand.
- Robust: Make sure that your product can be accessed using a wide range of assistive technologies, such as screen readers or braille displays. Some of the key recommendations include using HTML markup that is well-structured, providing text transcripts or audio descriptions for multimedia content, and avoiding proprietary technologies that may not be supported by all users.
By following these basic principles, you can make your product more accessible and inclusive for all users, including those with disabilities.
Visit accessibility testing to learn more about how test digital products against this criteria.
Easy checks
The Web Content Accessibility Guidelines is a large amount of information to digest for a novice in accessibility. We have written a list of ‘easy checks’ for things you can look for when completing your daily duties, such as writing emails and documents, hosting presentations, updating websites etc.
Alt text, also known as ‘alt tags’, improves accessibility for screen reader users. Screen readers cannot comprehend images and only read code, so without alt text, the image will be undetectable to the user. Be descriptive when embedding alt text, the more detail the better. Visit graphics and images for more information and how to test.
Colour contrast is crucial for individuals with colour blindness or low vision to have a positive web experience. Insufficient contrast can result in a poor experience for these users. Visit colour contrast for more information and how to test.
Header tags (e.g., H1, H2, H3) play an important role in organising and breaking up web content. Making it easier for screen readers to navigate through the page utilising non-visual cues to distinguish between content sections easily.
How to test
Method 1: Manually check for heading
- Open webpage using Google Chrome.
- Right click, inspect text that should be a heading
- Check if the text has a <h1>, <h2>, <h3> tag, etc.
- Sometimes, instead of a heading tag, headings may be specified by using role="heading" and "aria-level".
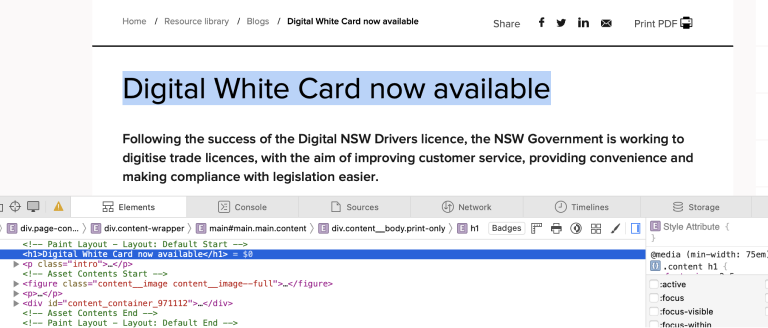
Example:

Method 2: Use a tool
- The Accessibility Insights for Web tool can show where headings are.
- In the extension, click ‘ad-hoc tools’ and enable headings.
- Text on the page will now appear with its heading tag.
Example:

Visit accessibility testing for more information and to find additional testing tools to suit your needs.
Videos should have clear synchronised captions to allow users with hearing impairments to understand speech. Audio files must have a transcript. This benefits not only those with hearing impairments but also those who prefer to watch videos in a public space without headphones by allowing them to read subtitles quietly. Our recommendation is to have both closed captioning and a html version of the transcript accessible to cover all bases. Lastly, ensure users can stop multimedia that autoplays. Visit video and audio for more information.
To ensure a readable interface, incorporating visual cues to distinguish and group related content is important. This group aids in enhancing readability, particularly for individuals who struggle with reading on-screen content or rely on screen readers.
However, while visually grouping content, it's essential to ensure that the source order is not altered and that the same content reading order is not skewed for individuals using screen readers.
Flashing lights or bright, blinking elements can trigger seizures in individuals with epilepsy or related conditions. Make sure to keep the brightness, flashes, and blinking to a minimum (less than 3 flashes) to avoid triggering episodes. If unsure, remove it from the page. Visit video and audio for more information.
Does the page content resize to a single column with no horizontal and vertical scrolling?
Can line height, spacing between paragraphs and letter and word spacing be changed without breaking anything?
Visit accessibility testing for more information.
Interactive elements like drop-down menus and clickable images should be accessible through keyboard or voice commands for individuals with motor impairments. There should also be two or more ways to find content such as a search feature, navigation menu or site map. Ensure these elements are functional with assistive devices. Visit keyboard navigation for more information.
To make your site easy to read, use large, left-aligned text with an easy-to-read font when possible. Ensure users can zoom pages up to 200% and still have content be usable. Justified text is more difficult to read because of extra space between the words. Visit typography for more information.
Ensure clear feedback is provided to the user when completing online forms. Visit documents and forms for more information.
Ask people with diverse abilities and needs
In this video, people with diverse abilities and needs were asked to share their perspectives and suggestions for improving digital accessibility.
Support
If you need any assistance or have questions about the information on this page, please email us at digital.accessibility@customerservice.nsw.gov.au. To report an accessibility barrier with NSW Government’s online content, use our web accessibility report form.