One area where accessibility can be easily overlooked is in the use of tables. While tables can be a powerful tool for organising data, they should be used only when simpler alternatives, such as lists or paragraphs of text don’t convey what you need them to.
Use tables sparingly
While tables can be an effective way to display data, they should not be your default choice. This is primarily because they’re often difficult for people who are using screen readers to absorb. Also consider people who might be using a mobile device – often the formatting isn’t compatible.
Consider simpler alternatives first.
- Lists: Lists are excellent for presenting sequential or unordered information. They are straightforward and easy for both sighted users and those who rely on screen readers to navigate. For example, consider putting your agenda in a list rather than a table.
- Paragraphs of text: A well-structured paragraph can convey information more effectively than a table. Use headings, bullet points, or numbered lists within a paragraph to enhance readability.
Now, let's dive into the guidelines for creating accessible tables when they are the best choice for your content.
Creating accessible tables in Word documents
- Use the table feature: Open Microsoft Word and use the built-in table feature to create your table. Go to the 'Insert' tab and select 'Table' to create a new table.
- Table headers: Identify header rows and/or columns in your table. In Word, you can mark a row as a header row by right-clicking it, selecting 'Table Properties,' and checking the 'Repeat as header row at the top of each page' option if needed.
- Table caption: Add a descriptive caption to your table. This means that when it is difficult or complex to interpret the data, it is summarised well. Select the table, click on the ‘References’ tab, click on ‘Insert Caption’ and enter a caption in the 'Caption' field.
- Structural consistency: Ensure a logical and consistent structure in your table with rows and columns. Avoid merged cells or complex formatting.
- Text styling: Keep text styling simple and avoid using fancy fonts, colours, or backgrounds that often make readability difficult.
- Font size and contrast: Use a legible font size and maintain good contrast between text and background colours.
- Accessibility checker: Use the built-in Accessibility Checker in Word to review and fix any accessibility issues. It will guide you through the necessary adjustments.
Don’t merge table cells
Don’t use complex layouts
Don’t forget to add a caption
Don’t put section headings inside the table
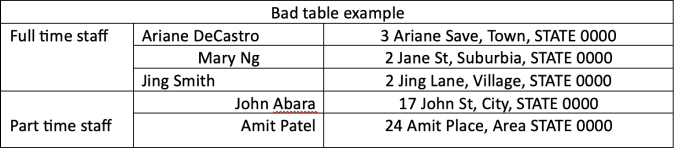
Don’t use a table to format simple information like a name and address
Example

Do use a table for data
Do use table headings
Do use simple formatting
Do use a descriptive caption for your table
Example of a better table
Table 2: Summary of rainfall statistics for all years at Sydney Botanic Gardens. Measured in millilitres.
| Rainfall statistic | Jan–Mar | Apr–Jun | Jul–Sep | Oct–Dec |
|---|---|---|---|---|
| Mean | 358 | 376 | 247 | 234 |
| Median | 272 | 261 | 188 | 183 |
| Highest daily | 277 | 230 | 340 | 248 |
Creating Accessible Tables in PDFs
- Source document: Ideally, start with an accessible source document first (e.g., Word) and convert it to PDF using built-in accessibility options. This often results in a more accessible PDF.
- Tagging: Ensure that your PDF is tagged. Tags provide the structure necessary for accessibility. In Adobe Acrobat Pro, you can check the tagging status under 'Accessibility' > 'Full Check.'
- Table tags: Make sure your tables are tagged properly. Right-click on a table, select 'Edit Table' > 'Table Editor,' and adjust table headers and data cells as needed.
- Table summary: Add a summary to your table using the 'Table Properties' dialog in Adobe Acrobat Pro. This is equivalent to adding a caption in Word.
- Table headers: Define header cells using the 'Table Editor' in Adobe Acrobat Pro. Ensure that header cells are properly associated with data cells.
- Logical reading order: Verify that the reading order of content in your PDF is logical and follows the visual order.
- Accessibility Checker: Use the built-in Accessibility Checker in Adobe Acrobat Pro to identify and address accessibility issues.
- Testing: Test your PDF with screen readers like Adobe Read Out Loud to ensure it is accessible.
For more information on creating content that everyone can use, check out the Accessibility and Inclusivity Toolkit. Within it, you can find the resources, tools, and training needed to help you meet accessibility guidelines and ensure that your products and services are accessible to everyone, regardless of abilities.