In today's digital world, visuals play a significant role in communication, appearing on websites, social media, presentations, and documents. However, not everyone experiences the internet in the same way. Enter 'alt text' and 'image captions', two important elements that ensure content is inclusive and accessible for all users, regardless of their abilities.
In this article, we'll explore what they are and provide a guide on how to write them effectively.
Alt text
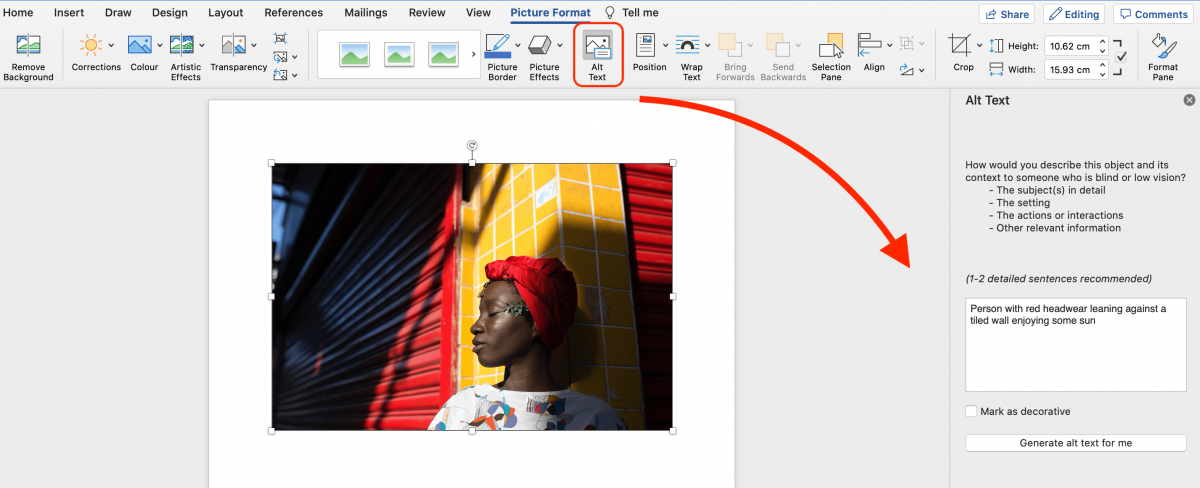
Alt text, short for 'alternative text', is a concise and descriptive text that acts as a substitute for images, graphics, and other visuals on a webpage or document. This text is hidden in the HTML code and allows screen readers and assistive technologies to describe the visual content to users with visual impairments, or who might have specific preferences. By conveying essential image information, alt text ensures that everyone can understand and engage with the content equally.

Here are some tips for writing effective Alt text:
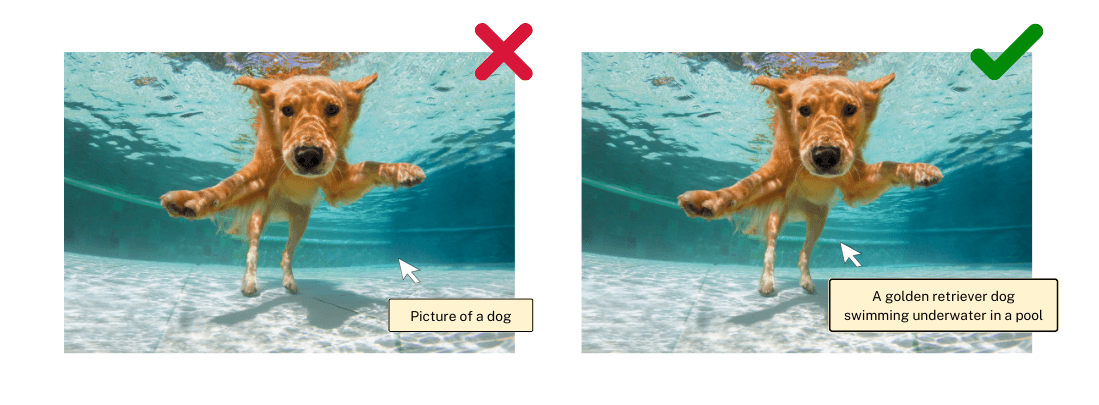
- Be descriptive: Provide a concise but detailed description of the image, including its purpose, key elements, and any relevant text within the image.
- Context matters: Consider the image's context and how it relates to the surrounding content. Ensure that the alt text conveys the image's role in supporting the overall message.
- Skip non-decorative images: If an image is purely decorative and doesn't add any meaningful information, use empty alt text (alt="") to let screen readers skip over it.
- Keep it short: Aim for alt text that is no longer than a sentence or two. Avoid long paragraphs or redundant descriptions.
- Don't use 'Image of' or 'Picture of': Screen readers already announce that the content is an image, so there's no need to include phrases like 'Image of' or 'Picture of' in the alt text.

Image Captions
Image captions provide additional context and information about an image, benefiting not only users with a disability but also all users who might benefit from more context. Accessible image captions are not only descriptive but also helpful in understanding the image's relevance to the content.
Here are some tips for writing accessible image captions:
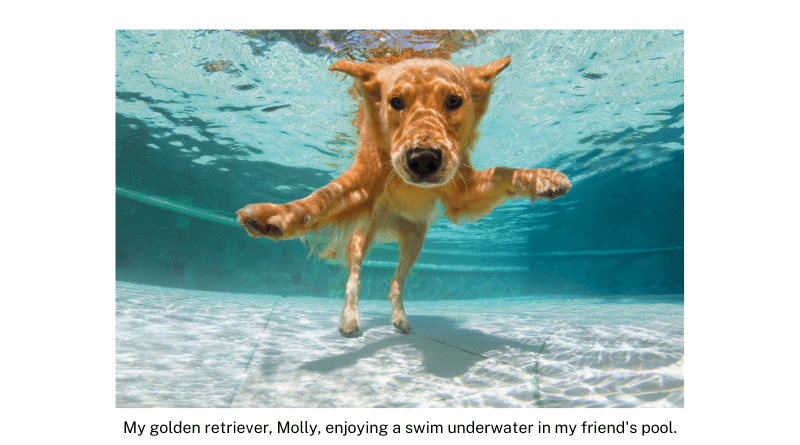
- Summarise the content: Write a brief caption that summarises the main message or purpose of the image in the context of the surrounding content.
- Provide details: Include any relevant details, such as names of people, locations, or objects, if they are crucial to understanding the image.
- Consistency with alt text: Ensure that the caption aligns with the alt text and doesn't contradict the information provided there.
- Avoid overloading with text: Keep captions concise and avoid overloading images with too much text, as this can be overwhelming for users.

By adding alt text and image captions to your content, you'll create a more inclusive online environment for all users. To learn more, explore the Accessibility and Inclusivity Toolkit. It provides resources, tools, and training to meet accessibility guidelines and ensure accessible content for all, regardless of abilities.